Etimolojisi
Latin kökenli terim olan component; mühendislikte, tasarımda veya yazılımda sıklıkla karşımıza çıkan bir kelimedir. Com (ile, birlikte) + Ponere (Latince, Türkçe karşılığı: yer) (İngilizce: to place) (yerleştirmek) anlamını taşıyarak bir araya getirmek, meydana getiren parçalar olarak algılamak mümkün.
Component, Türkçeye bileşen olarak geçmiştir.
TDK'de bileşenin anlamı "Bir bileşke oluşturan kuvvetlerin her biri."
Bileşke ise: "Bir araya gelme, toplaşma, birleşme." anlamını taşır.
Türk Dil Kurumu fizikte kullanılan terimi ön plana alarak açıklama yapmış olsa da üretim bağlamında düşünecek olursak, ürünü meydana getiren parçaların her biri şeklinde anlam yüklemek doğru olacaktır.
Component farklı alanlarda karşımıza çıkmış olsa da kelime anlamını ve kökenini bildiğimizde çıkarsama yapmak oldukça kolay olacaktır.
Endüstriyel anlamda; tasarım ve mühendislik birbirini tamamladığı için bir arada gruplandırırken, dijital ürünler içinse arayüz tasarımı ve yazılımı ise bir arada gruplandırmayı tercih ettim.
Fiziksel Ürünlerde Component:
Endüstriyel Tasarımda Component:
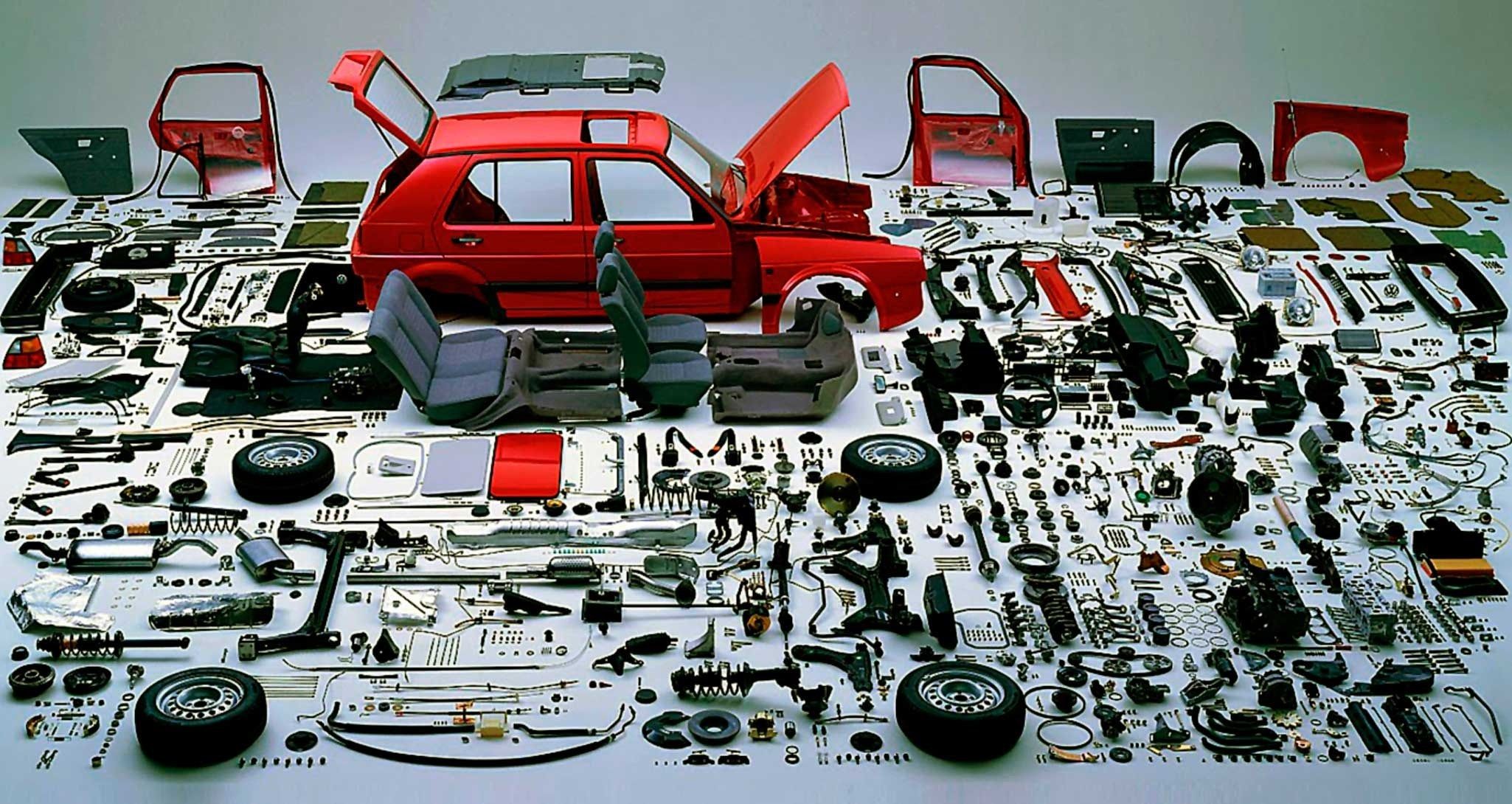
Ürünü meydana getiren parçalara component diyebiliriz. Endüstriyel tasarımda iç mekanizmadan bağımsız olarak kabuk tasarımını yapamayacağımız için, iç mekanizmayla bütün halde çözümlemek gerekir. Bütün olarak çözümlerken her bir parçanın birbirine uyumlu ve tamamlar şekilde bir araya gelmesi gerekir. Tasarımcılar ürünü tasarlarken tek bir parçaya odaklanmaz ve bütüne odaklanarak çözümlerler. Parçaların bir araya gelişinde uyumsuzluk olması, ürünün üretiminde sıkıntı çıkarırken maddi olarak da büyük zararlara yol açabilir. Ürünün parçalarından herhangi birinin olmaması ürünün kullanıcıya ulaşmasını engeller. Bu durum; ürünün ambalajından, vidasına kadar dahildir. Make or buy (yap veya satın al) stratejisine göre şirket için en kârlı olan seçenek tespit edilerek ona göre hareket edilir.


Ortalama bir araç 30 bin parçadan oluşmakta. Bu parçaların herhangi biri üretilmediğinde ürünü satmak mümkün değildir. Component sayısı artan ürünler daha karmaşık hale geldiği için organize ve kolektif çalışmayı gerektirir. Bu nedenle dünya genelinde tasarlanan ürünlerin çoğu, mekanik parçaları olmayan veya az olan; bardak, çatal-bıçak, sandalye tasarımlarıdır diyebiliriz.
Elektronikte Componentler:
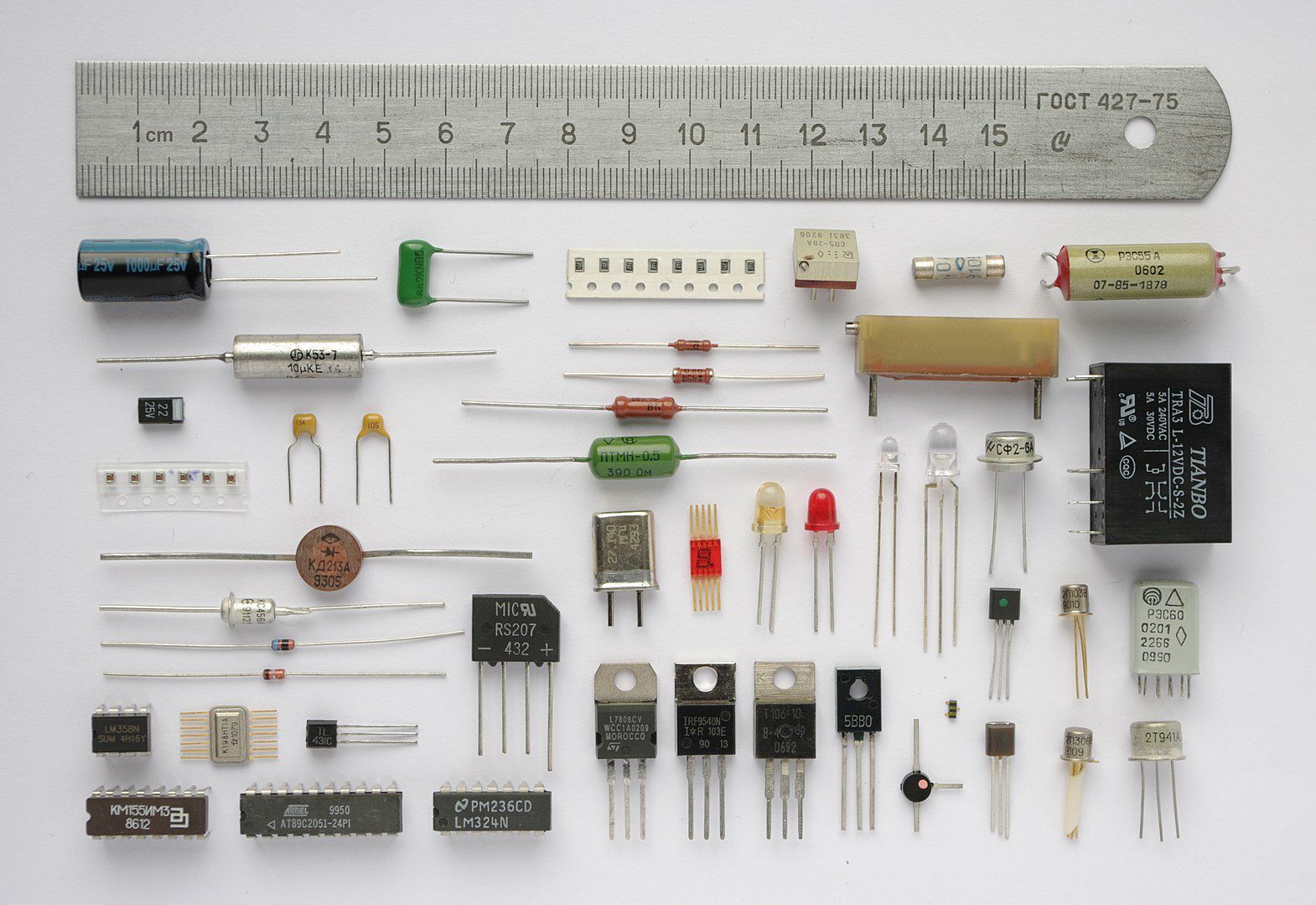
Endüstriyel ürünlerde sıklıkla kullanılan elektronik componentler, herhangi bir cihazın elektronik sisteminde rol oynar. Elektronik componentleri 3 farklı sınıfta incelemek mümkündür; aktif, pasif ve elektromekanik şeklinde.
Aktif bileşenler, devreye enerji verir (diyotlar, transistörler vs.).
Pasif bileşenler, devrede enerji kullanır. (direnç, kapasitör, indükatör vs.)
Elektromekanik bileşenler; elektriksel devrelerde bağlantı sağlamak amacı ile kullanılır.
Wikipedia'dan detaylı inceleyebilirsiniz ↗

Çeşitli Elektronik Bileşenler
Dijital Ürünlerde Component
Arayüz Tasarımında:
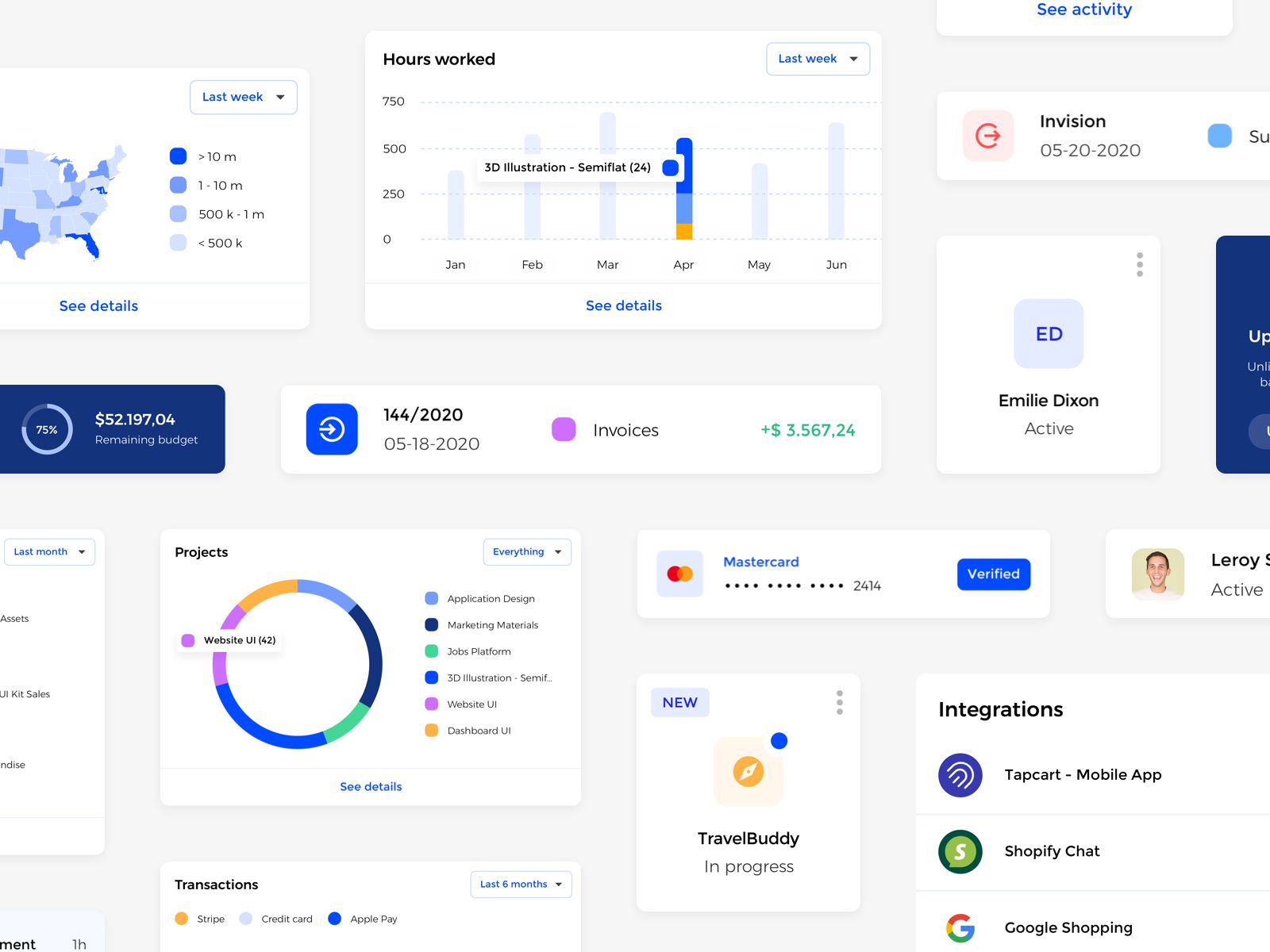
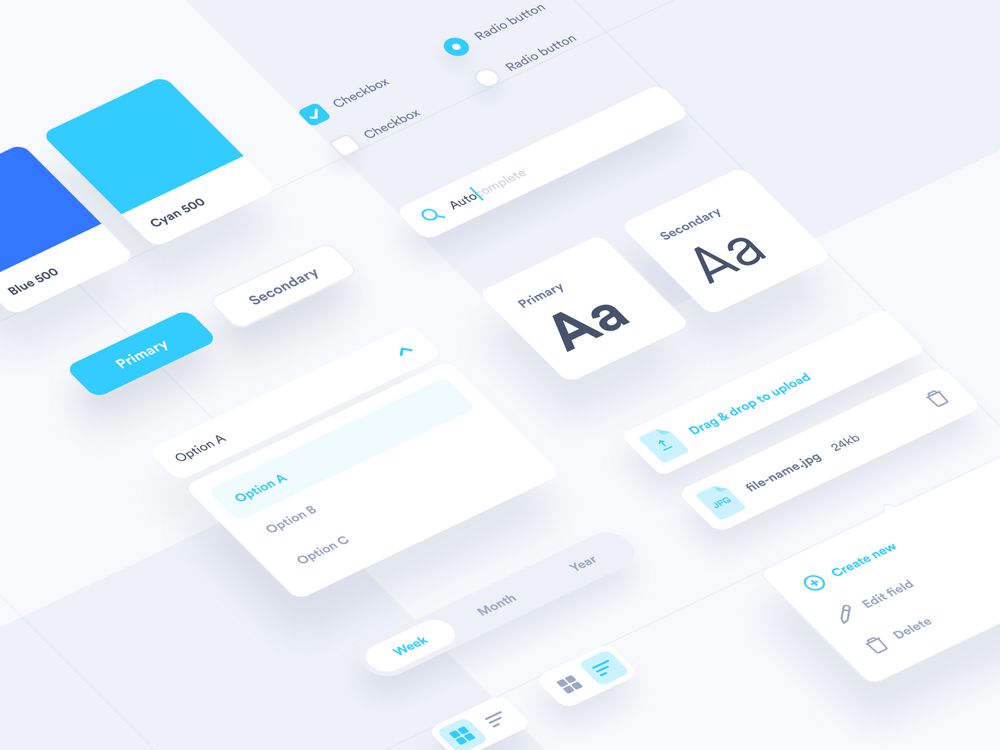
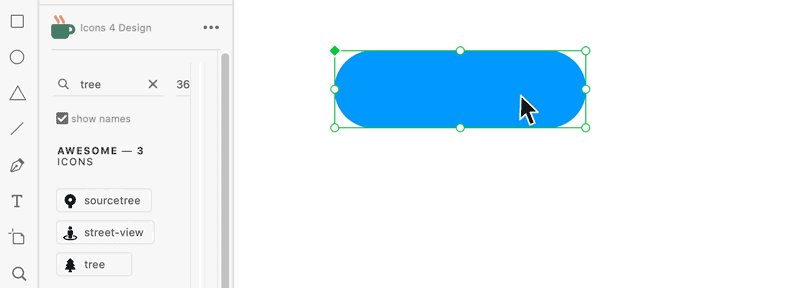
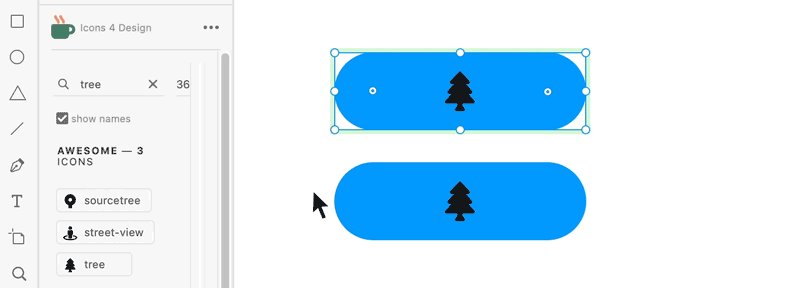
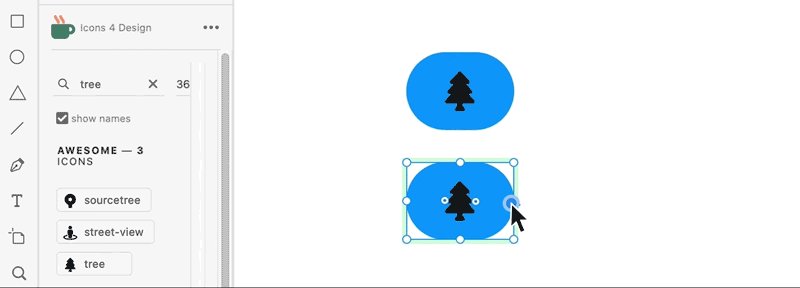
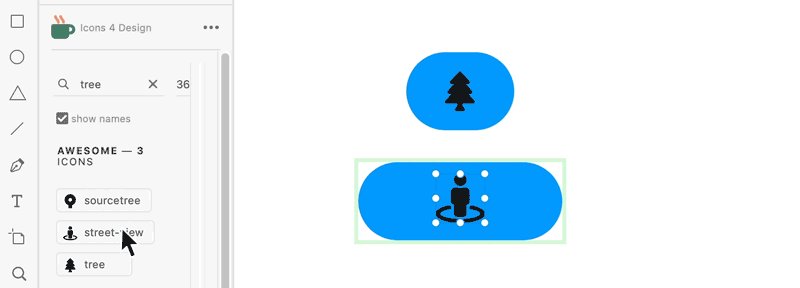
Web arayüz çatılarında (Framework) kart tasarımları, butonlar, bilgilendirme alanları gibi pek çok parça vardır. Bunlar component olarak geçer. Hazır verilmiş olan bileşenlerin üzerinde tasarım doğrultusunda değişiklikler yapılarak istenen görüntü elde edilir. Bileşenler birden fazla alanda aynı şekilde kullanılacağı için tek bir tasarımdaki değişiklik diğer parçalara uyarlanması üretim sürecinde zaman kazandırır. Bu işi tekil olarak da düşünmemek gerekir. Kapsamlı ekip çalışmaları olan tasarım departmanlarında Google material kit, Apple ui (User Interface, Kullanıcı Arayüzü) kit, Windows ui kitlere sahip olduğunu görürüz. Bu kitler tasarımcıları belli bir ölçüde kısıtlamış gibi olsa da ürünü tümsel çözümlemek için şarttır. Aynı şekilde Markut'ta ui kit mantığı ile tasarlanmıştır.

Tasarım, Nic Jablonski

Adobe XD veya Sketch programlarında component özelliğine de detaylıca bakabilirsiniz. Adobe XD'de componentlerin kullanımı ile ilgili eğitimi izleyebilirsiniz:
Kullanımına baktığımızda: bir ana öge belirleyip kopyaladıktan sonra ana ögedeki herhangi bir değişiklik diğer tasarımlara da yansıyacaktır. Kopyalanan ögelerde, ana ögeden bağımsız olarak değişiklik yapabilirsiniz. Componentleri kullanmak tasarımdaki bir değişikliği (renk, margin -çerçevedeki dış boşluk-, radyus) otomatik yansıtması çalışmada hızlanmayı sağlayacaktır.

Yazılımda Component:
Web arayüz kodlanmasında baktığımızda en popülerlerinden biri de Bootstrap'tir. Amerikayı yeniden keşfetmeye gerek yok diyerek ortaya çıkan Bootstrap hazır grid (ızgara sistemi), buton yapıları, kart tasarımları, tipografilerle birlikte oluşur. Bunların her birine component demek mümkündür. Bu parçalar, arayüz tasarımına göre tekrar şekillendirir. Bu olay, aynı strüktür (yapı) kodlarının tekrar tekrar yazılmasını ortadan kaldırarak zaman kazandırır.
Yazılımda component mantığı ile tasarımı koda aktarmak için Tayfun Erbilen'in dersini izleyebilirsiniz:
Mantığı ve Son Sözler
Componentin mantığına baktığımızda, en basit haliyle ürünü meydana getiren parçalar olsa da kapsamlı incelediğimizde bir ana bileşik oluşturup bu ana bileşiğin tekrarlarında yapılan bir değişikliğin diğer ögelere uyarlanmasıdır. Bunun mantığını iyi anladığımızda parametrik tasarımla da bağdaştırmanın mümkün olabileceğini veya 3 boyutlu formlar üzerinde de düşünebileceğimizi söyleyebilirim. Componentin mantığını iyi kavradığımız sürece konuyu çok daha geniş ve kapsamlı bir şekilde ele alabileceğimizi düşünüyorum.
Dünyada; kodlama ve tasarım birbirini besleyerek devam ediyor. Bunun sonucunda algoritma, yazılım, yapay zeka ve tasarım birbirine daha da bağlı hale gelmeye devam edecektir. Component mantığı mimarlıktan, yazılıma kadar pek çok alanda kullanılmaya devam edilecek ve eylem tekrarları giderek azalacağı için bizlerin yaratıcı düşünmeye daha çok zaman kalacaktır. Bu durum, daha iyi ürünleri daha hızlı üretmemize olanak sağlayacaktır.
https://www.droptica.com/blog/component-based-design/
http://www.jamesrobertwatson.com/components.html
https://en.wikipedia.org/wiki/Component
https://en.wikipedia.org/wiki/Electronic_component
https://en.wikipedia.org/wiki/Euclidean_vector#Decomposition
https://www.etymonline.com/word/component#etymonline_v_17277
https://en.wiktionary.org/wiki/ponere
https://sozluk.gov.tr/
https://www.fictiv.com/teardowns/page/4
https://www.fictiv.com/teardowns/gopro-evolution-a-teardown-through-the-ages-part-1
https://www.fictiv.com/teardowns/keurig-b130-coffee-brewing-system-teardown
https://www.fictiv.com/teardowns/gopro-evolution-a-teardown-through-the-ages-part-2
https://www.fictiv.com/teardowns/dyson-fan-teardown
https://wereheavyweight.medium.com/how-were-using-component-based-design-5f9e3176babb#:~:text=When working on designing apps,are traditional examples of Components.
https://2l2cay2y05fl2aba9x29f5xj-wpengine.netdna-ssl.com/wp-content/uploads/2020/08/Dyson-Fan-Teardown_hero_0389.jpg
https://helpx.adobe.com/ca/xd/help/work-with-components-xd.html
https://www.toyota.co.jp/en/kids/faq/d/01/04/#:~:text=A single car has about,materials and different manufacturing processes.
https://carfromjapan.com/article/car-maintenance/parts-of-a-car/
https://2l2cay2y05fl2aba9x29f5xj-wpengine.netdna-ssl.com/wp-content/uploads/2020/09/Anki-hero.jpg
https://dribbble.com/shots/12531701-Design-system-elements
https://dribbble.com/shots/9684391-UI-Kit-Components-v2
Bu makale tarihinde MARKUT Dergi Sayı: 08 altında Atahan Göktürk Güner tarafından yazılmıştır. Sayının devamını aşağı kaydırararak okuyabilirsiniz. Üst menüden diğer sayılarımızı okuyabilir, buraya tıklayarak anasayfaya dönebilir veya alt bölümdeki formu doldurarak dergimize abone olabilirsiniz.

